
В тази статия ще разгледаме как да използваме 20×4 LCD дисплей с I2C интерфейс на платформа Arduino. Ще започнем с основното стартиране на дисплея и след това ще добавим функция за опресняване на всеки ред поотделно, което е полезно за избягване на премигването на целия дисплей при обновяване на данни.
Какво е I2C интерфейс?
I2C (Inter-Integrated Circuit) е двупроводен комуникационен интерфейс, който позволява свързване и управление на няколко устройства, използвайки само два пина: SDA (данни) и SCL (часовник). Това го прави идеален за свързване на устройства като LCD дисплеи, сензори, EEPROM и други периферни устройства.
Сканиране и намиране на i2c адреса на LCD 20×4 дисплея
В предишната ни статия Сканиране на I2C интерфейса с Arduino, разгледахме как можем да сканираме I2C устройствата, за да открием техните адреси. В нашия случай, LCD дисплеят е с I2C адрес 0x27.
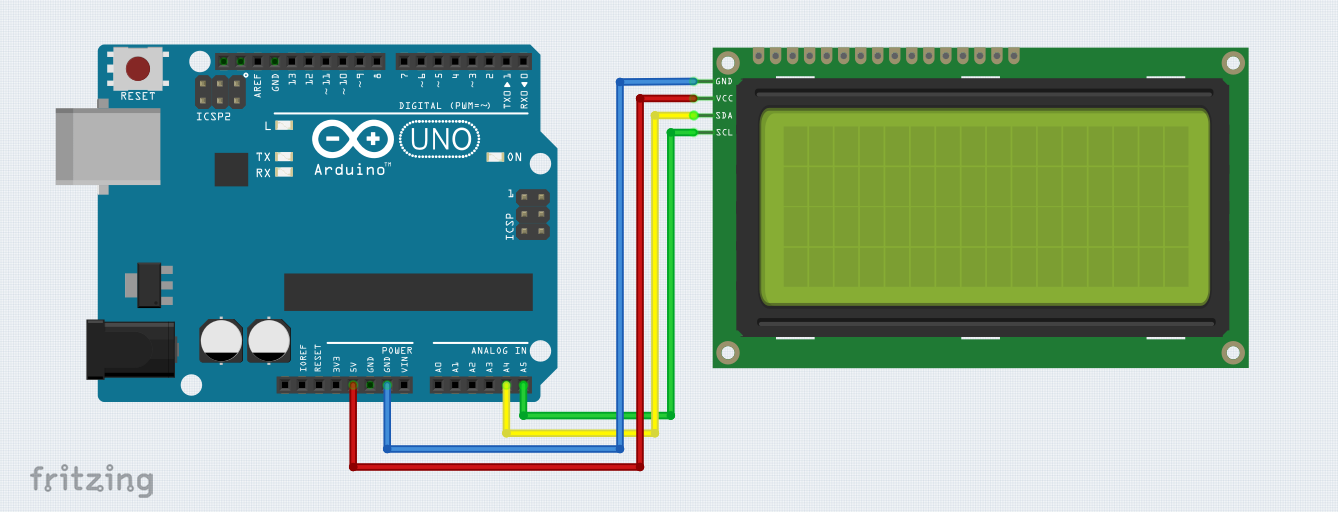
За да свържете LCD дисплея към правилните пинове на Arduino, разгледайте нашите ревюта:
Библиотека за i2c LCD 20×4
Библиотеката която ще използваме за този пример както и за по-нататъшните може да я намерите в GitHub: LiquidCrystal_I2C, или може да я свалите от тук: ЛИНК.
Базово използване на LCD 20×4 дисплей
Ето основния (базов) код за стартиране и работа с LCD дисплей 20×4 през I2C:
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27,20,4); // set the LCD address to 0x27 for a 16 chars and 2 line display
void setup() {
lcd.init(); // initialize the lcd
lcd.backlight();
lcd.setCursor(0,0);
lcd.print("This is line 0");
lcd.setCursor(0,1);
lcd.print("This is line 1");
lcd.setCursor(0,2);
lcd.print("This is line 2");
lcd.setCursor(0,3);
lcd.print("This is line 3");
}
void loop() {
}Обяснение на кода:
- LiquidCrystal_I2C lcd(0x27, 20, 4); – Тук инициализираме обекта за LCD дисплея с I2C адрес 0x27 и размер 20×4 (20 символа на ред, 4 реда).
- lcd.init(); – Инициализиране на LCD дисплея.
- lcd.backlight(); – Включване на подсветката на дисплея.
- lcd.setCursor(x, y); – Позиционира курсора, където
Xе колоната, аYе редът. - lcd.print(); – Печата текста на зададеното място.
I2C-LCD 20×4 Опреснение на дисплея по редове
В тази втора част на статията ще разгледаме по-подробно кода, който позволява обновяване на редовете на LCD дисплея 20×4 поотделно, без да се трие цялото съдържание на екрана.
Кодът за обновяване на LCD 20×4 с I2C интерфейс:
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27, 20, 4); // LCD 20x4
String line0 = "Hello, world!";
String line1 = "This is line 1: ";
String line2 = "This is line 2: ";
String line3 = "This is line 3: ";
int count = 0;
void updateLine(int line, String text) {
lcd.setCursor(0, line);
lcd.print(" "); // Изчистване на реда (20 празни символа)
lcd.setCursor(0, line);
lcd.print(text);
}
void setup() {
lcd.init();
lcd.backlight();
// Първоначално отпечатване на всички редове
updateLine(0, line0);
updateLine(1, line1 + String(count)); // Принтиране на брояча
updateLine(2, line2 + String(count));
updateLine(3, line3 + String(count));
}
void loop() {
count++; // Увеличаваме брояча
updateLine(0, line0);
delay(200);
updateLine(1, line1 + String(count)); // Обновяване на ред 1 с новия брой
delay(200);
updateLine(2, line2 + String(count));
delay(200);
updateLine(3, line3 + String(count));
delay(200);
}Обяснение на кода:
- Инсталиране на библиотеките:
- Тук използваме
#include <Wire.h>за I2C комуникация и#include <LiquidCrystal_I2C.h>за управление на LCD дисплея.
- Тук използваме
- Инициализация на дисплея:
LiquidCrystal_I2C lcd(0x27, 20, 4);задава адреса на дисплея (в случая 0x27) и определя, че дисплеят е 20×4 (20 символа на 4 реда).
- Деклариране на текстови променливи:
- В променливите
line0,line1,line2, иline3се съхраняват текстовите низове, които ще се показват на всеки ред от дисплея. Те могат да бъдат динамично променяни в програмата.
- В променливите
- Функцията
updateLine:- Тази функция приема два аргумента: номера на реда и текста за него. Чрез нея първо се “изтрива” текущият текст на реда с 20 празни символа, след което се отпечатва новият текст.
- Това е важно за избягване на нежелани остатъци от предишния текст, особено ако новият текст е по-къс от стария.
- Функция
setup:- Тук инициализираме LCD дисплея с
lcd.init()и активираме подсветката сlcd.backlight(). - След това използваме
updateLine(), за да покажем началния текст на всеки ред. За редовете с брояч добавяме стойността на променливатаcount.
- Тук инициализираме LCD дисплея с
- Функция
loop:- В основния цикъл на програмата увеличаваме стойността на
countс всяка итерация и използваме функциятаupdateLine(), за да обновим текста на всеки ред с новите стойности. Всеки ред се обновява през 0.2 секунда (delay(200);).
- В основния цикъл на програмата увеличаваме стойността на
Използване на брояча:
Ключовото в тази част на кода е, че всяка 0.2 секунди се опресняват отделни редове на дисплея. В случая броячът се добавя към текстовете на редовете 1, 2 и 3, което дава възможност за динамично съдържание, което се обновява без да се трие целият екран.
Управление на LCD 20×4 Дисплей чрез I2C Интерфейс с Arduino Видео презентация
Предимства на този подход:
- Обновяването на един ред вместо целия екран позволява по-плавно визуално преживяване, без премигвания на екрана.
- Възможност за по-ефективно използване на времето за обработка, тъй като само променените редове се обновяват.
Тази техника е полезна при създаването на приложения, които изискват често обновяване на текстова информация, като температурни или сензорни данни, без да се прекъсва потребителският интерфейс. В по-нататъшните статии ще обединим този код с наученото от статията ни: Arduino мигане без закъснение “Blink Without Delay”, за да визуализираме данните на по-сложни устройства.
