
Въведение в LCD 128×64
LCD 128×64 е графичен дисплей, който позволява визуализация на текст и графики с резолюция 128 пиксела по хоризонтала и 64 пиксела по вертикала. Това го прави подходящ за различни проекти с микроконтролери, като Arduino, където може да показва информация от сензори, графики, диаграми и друга визуална информация.
LCD 128×64 използва контролера ST7920, който го прави съвместим с SPI и паралелен интерфейс, и така улеснява свързването и управлението му от микроконтролер.
Библиотеката U8glib
U8glib е библиотека за Arduino, която осигурява лесен начин за работа с различни графични дисплеи, включително LCD 128×64. Библиотеката поддържа много видове дисплеи и включва множество функции за рисуване на текст, линии, кръгове и други графични елементи. Може да свалите библиотеката U8glib директно от нашия сайт: U8glib за Arduino.
Тип на интерфейса и свързване
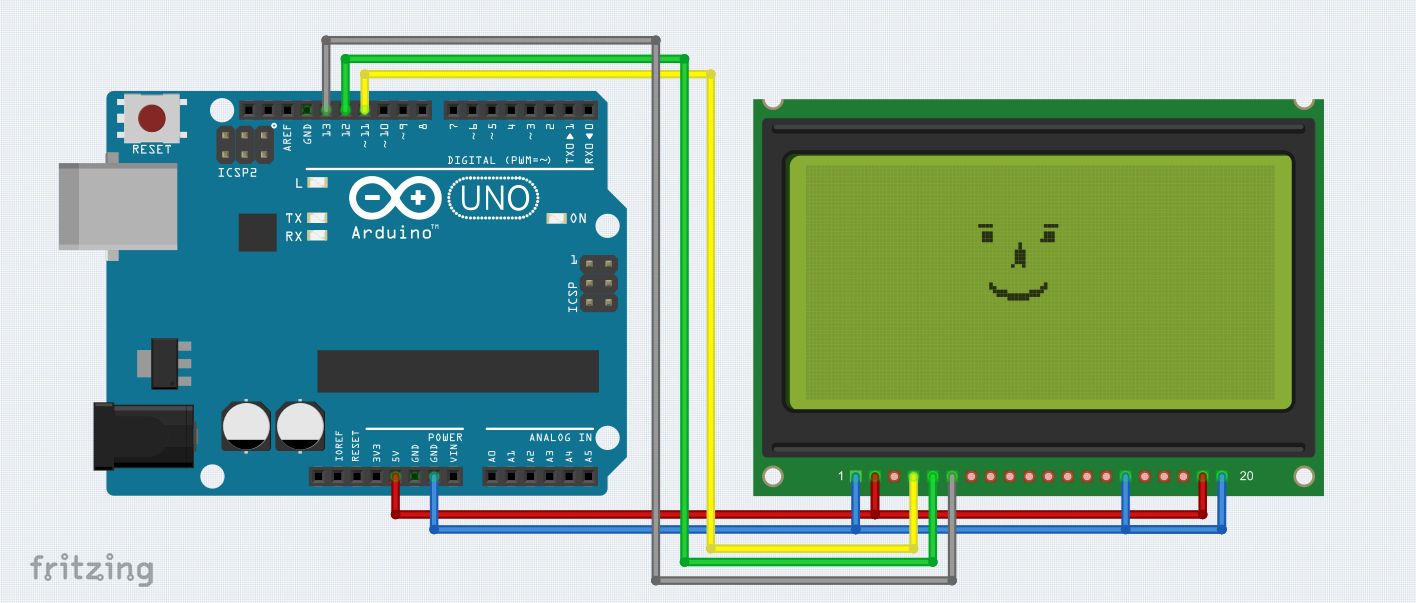
В този проект дисплеят LCD 128×64 е свързан към Arduino чрез паралелен интерфейс с три управляващи пина:
- EN (Enable) – Пин 13 на Arduino.
- RW (Read/Write) – Пин 12 на Arduino.
- RS (Register Select) – Пин 11 на Arduino.
- Захранване – Захранването на дисплея е 5v. Може да видите свързването на захранването в началната картинка на страницата.
За да свържете коректно пиновете към вашата Arduino платка може да видите диаграмите на пиновете на различни Arduino платформи в нашите ревюта:
Код за визуализация
По-долу ще намерите кода за управление на LCD 128×64 дисплея с помощта на библиотеката U8glib. Кодът използва различни функции за рисуване на елементи като рамки, кръгове, линии и текст.
#include "U8glib.h"
#define EN 13
#define RW 12
#define RS 11
U8GLIB_ST7920_128X64_4X lcd(EN, RW, RS);
void setup() {
// Няма нужда от настройки
}
void loop() {
// int sensorValue = analogRead(A0); // Четене на аналогов вход
lcd.firstPage(); // Започва нова страница за рендериране на екрана. Използва се в комбинация с цикъл за рендериране.
do { // Цикъл за рендериране
lcd.drawFrame(0, 0, 128, 64); // Извеждане на рамка (НЕ ЗАПЪЛНЕНА) от x=0, y=0 до x=128 и y=64
// lcd.drawBox(5, 5, 120, 55); // Рисува box който е (ЗАПЪЛНЕН) с начални точки: x=5, y=5 до x=120, y=55
lcd.drawCircle(64, 32, 31); // Рисува КРЪГ с център x=64 , y=32 и радиус с 31 пиксела
lcd.drawDisc(64, 32, 10); // Рисува (ЗАПЪЛНЕН КРЪГ) с център x=64, y=32 и радиус 10 пиксела
lcd.drawLine(64, 0, 64, 64); // Рисува линия от позиция x=64, y=0 до позиция x=64, y=64
lcd.drawLine(0, 32, 128, 32); // Рисува линия от позиция x=0, y=32 до позиция x=128, y=32
lcd.setFont(u8g_font_9x18); // Задава фонт с размери 5х7. Може и да е: 4x6, 5x7, 6x10, 9x18
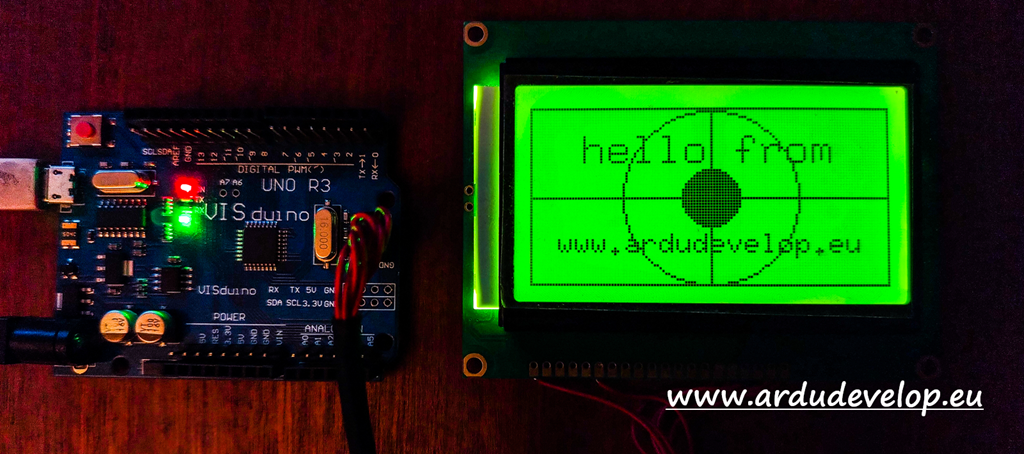
lcd.drawStr(18, 20, "hello from"); // Принтира стринг с позиция х=18 , y=20 и "СТРИНГ"
// lcd.setFont(u8g_font_4x6); // Задава фонт с размери 5х7. Може и да е: 4x6, 5x7, 6x10, 9x18
// lcd.drawStr(4, 25, "www.ardudevelop.eu"); // Принтира стринг с позиция х=4 , y=25 и "СТРИНГ"
// lcd.setFont(u8g_font_5x7); // Задава фонт с размери 5х7. Може и да е: 4x6, 5x7, 6x10, 9x18
// lcd.drawStr(4, 35, "www.ardudevelop.eu"); // Принтира стринг с позиция х=4 , y=35 и "СТРИНГ"
lcd.setFont(u8g_font_6x10); // Задава фонт с размери 5х7. Може и да е: 4x6, 5x7, 6x10, 9x18
lcd.drawStr(10, 52, "www.ardudevelop.eu"); // Принтира стринг с позиция х=10 , y=52 и "СТРИНГ"
// lcd.setFont(u8g_font_9x18); // Задава фонт с размери 5х7. Може и да е: 4x6, 5x7, 6x10, 9x18
// lcd.drawStr(4, 60, "ardudevelop.eu"); // Принтира стринг с позиция х=4 , y=60 и "СТРИНГ"
// lcd.setPrintPos(60, 30); // Задава позиция x=60, y=30 за принтиране на сройност с функцията lcd.print();
// lcd.print(analogRead(A1)); // функция за принтиране на стойност на позиция от функцията lcd.setPrintPos(10, 40)
} while (lcd.nextPage()); // lcd.nextPage(): Завършва текущата страница и преминава към следващата. В комбинация с firstPage() осигурява циклично рисуване на съдържанието.
delay(100);
}
Обяснение на кода
Кодът започва с инициализация на трите основни управляващи пина за свързване на LCD дисплея – EN (Enable), RW (Read/Write) и RS (Register Select), които съответно са свързани към пинове 13, 12 и 11 на Arduino. Тази инициализация се използва, за да се определи кои пинове ще управляват комуникацията с дисплея. След това, в loop() функцията, се използва lcd.firstPage(), което започва рендерирането на нова страница на екрана. Тъй като дисплеят работи с концепцията за страници, всяка страница трябва да бъде изчистена и нарисувана преди да бъде показана. Този подход позволява бързо и плавно обновяване на съдържанието на дисплея без да се виждат мигновения на презаписване.
След това се стартира рендерирането на нова страница, се влиза в цикъл do...while, който изпълнява всички графични функции за рисуване на текущата страница – като рамки, кръгове, текст и линии. Всичко се рендерира на страницата в рамките на този цикъл. В края на цикъла се извиква lcd.nextPage(), което завършва рендерирането на текущата страница и подготвя дисплея за следващата. Комбинацията между lcd.firstPage() и lcd.nextPage() е изключително важна за графични дисплеи като LCD 128×64, защото осигурява плавно обновяване на съдържанието, без визуални артефакти или прекъсвания.
Целият този процес се повтаря в основния цикъл loop(), като така се гарантира постоянно обновяване на дисплея, което е подходящо при промяна на данни, като например показване на текущи стойности от сензори.
Обяснение на функциите за визуализация
В този сегмент ще разгледаме всички функции за визуализация, използвани в кода (включително коментираните).
lcd.firstPage()- Започва рендерирането на нова страница на дисплея. Тази функция трябва да се използва в комбинация с
lcd.nextPage().
- Започва рендерирането на нова страница на дисплея. Тази функция трябва да се използва в комбинация с
lcd.nextPage()- Завършва текущата страница и преминава към следващата. Заедно с
lcd.firstPage()осигурява циклично обновяване на дисплея.
- Завършва текущата страница и преминава към следващата. Заедно с
lcd.drawFrame(x, y, width, height)- Рисува не-запълнена правоъгълна рамка.
- Пример:
lcd.drawFrame(0, 0, 128, 64)– рисува рамка, която обгражда целия дисплей.
lcd.drawBox(x, y, width, height)- Рисува запълнен правоъгълник.
- Пример:
lcd.drawBox(5, 5, 120, 55)– рисува запълнен правоъгълник, започващ от (5, 5) и завършващ на (120, 55).
lcd.drawCircle(x, y, radius)- Рисува кръг с даден радиус и център.
- Пример:
lcd.drawCircle(64, 32, 31)– рисува кръг с център в (64, 32) и радиус 31 пиксела.
lcd.drawDisc(x, y, radius)- Рисува запълнен кръг (диск).
- Пример:
lcd.drawDisc(64, 32, 10)– рисува запълнен кръг с център в (64, 32) и радиус 10 пиксела.
lcd.drawLine(x1, y1, x2, y2)- Рисува линия между две точки.
- Пример:
lcd.drawLine(64, 0, 64, 64)– рисува вертикална линия през центъра на дисплея.
lcd.setFont(font)- Задава шрифт за изписване на текст.
- Примери:
u8g_font_4x6,u8g_font_5x7,u8g_font_6x10,u8g_font_9x18.
lcd.drawStr(x, y, "text")- Показва текст на екрана на зададената позиция.
- Пример:
lcd.drawStr(18, 20, "hello world")– показва текста “hello world” в позиция (18, 20).
lcd.setPrintPos(x, y)иlcd.print(value)- Използва се за показване на променлива стойност в зададена позиция.
- Пример:
lcd.setPrintPos(60, 30)иlcd.print(analogRead(A1))– задава позиция и показва стойността на аналоговия вход.
Заключение
Този проект демонстрира как да използваме LCD 128×64 с U8glib библиотека за различни визуализации – линии, кръгове, правоъгълници и текст. LCD дисплеите са изключително полезни в проекти, където е необходима обратна връзка към потребителя. С помощта на U8glib можем лесно и ефективно да управляваме визуалното съдържание. Полседна версия на библиотеката може да свалите от офицялния сайт на Arduino: линк.
